Q. What is a workflow?
Ans. Workflows are the way an organization functions, a series of actions that correspond to a work process, such as the process for purchase orders.SharePoint 2010 helps you automate these workflows, thereby increasing the efficiency and productivity of the organization.
Q. What are the types of workflow that you can design in SharePoint 2010.
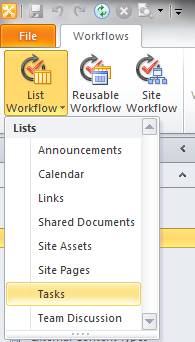
Ans. you can design List Workflows, Reusable List Workflows and Site workflows using SharePoint designer 2010.
Q. What Reusable List Workflows and Site workflows ?
Ans.
Reusable List Workflows -
You can create a reusable list workflow (reusable workflow) in the top-level site in the site collection, and that workflow can be made globally reusable — meaning that the workflow can be associated to any list, library, or content type in the site collection. You can also create a reusable workflow in any subsite in the site collection; this workflow is available for reuse in that particular subsite.
Site workflows - A site workflow is associated to a site — not to a list, library, or content type. So unlike most workflows, a site workflow is not running on a specific list item. Because of this, many of the actions that are available for items not available for site workflows.
Q. Can you modify the Out-of-Box workflows in SharePoint 2010 ?
Ans. In SharePoint 2010, you have an option to customize the Out-of-Box workflows. The four most popular workflows in SharePoint Server 2007 — the Approval, Collect Feedback, Collect Signatures, Publishing Approval workflows — have been completely rebuilt as declarative reusable workflows, meaning that they are now fully customizable in SharePoint Designer 2010.
Q. What are events, actions, conditions and steps?
Ans. Lets look at this one by one.
Events - An event is what starts or initiates a workflow. Events can also be used to manage the timing of actions within a workflow, such as waiting for the status of an item to change. There are three events that can start a workflow:
* An item is created.
* An item is changed.
* A workflow participant clicks a start button on the SharePoint site.
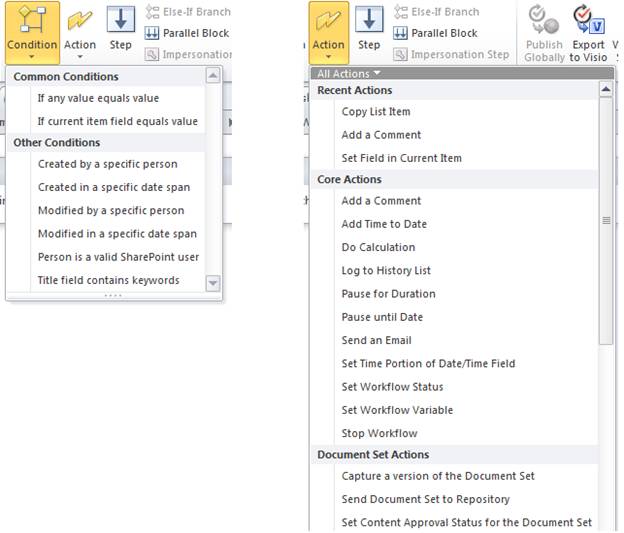
Actions – An action is the most basic unit of work in a workflow. SharePoint Designer 2010 provides a set of ready-made, reusable actions for you to incorporate into your workflow.
For example, your workflow can:
* Create, copy, change, or delete list items (including documents).
* Check items in or out.
* Send an e-mail message.
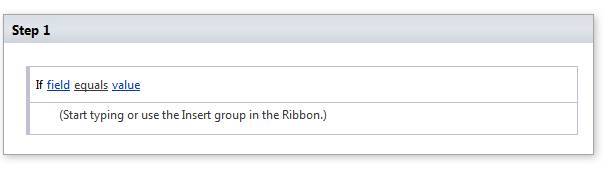
Conditions - When you design a workflow, you can use the workflow editor to create rules that apply conditional logic to SharePoint sites, lists, items and content types. A rule establishes a condition where the workflow performs the associated action only if that condition is true. For example, you can create a rule where the workflow sends a reviewer an e-mail message only if an item is created by a specific person.
Q. What are Parallel and Serial actions ?
Ans. When you have more than one action associated with a condition, the actions can be set up to run at the same time (parallel) or one after another (serial), the default.
Q. What are the Types of forms associated with the workflow ?
Ans. With SharePoint Designer 2010, you can create three types of workflow forms:
Initiation form – An initiation form gathers information from the workflow participant when they start the workflow. It is automatically generated when you create the workflow in SharePoint Designer 2010. Initiation forms are displayed to users when they manually start a workflow on a given SharePoint item. With an initiation form, users can specify additional parameters or information about the workflow as it applies to the given SharePoint item.
Task form – A custom task form allows workflow participants to interact with tasks in the Tasks list specified for the workflow. With the Custom Task Wizard, you can easily create custom form fields and add them to a custom task form. When you finish designing the workflow, SharePoint Designer 2010 automatically generates the InfoPath or ASP.NET forms for your custom tasks.
Reusable workflow – association form – A reusable workflow, by default, only provides the fields common to all items, such as Created and Modified by. This is because a reusable workflow isn’t by default associated with a list, library, or content type. An association form enables you to associate fields with a reusable workflow so that the fields will be available when you design and run the workflow.
Q. When are these forms get created ? And how do you customize it ?
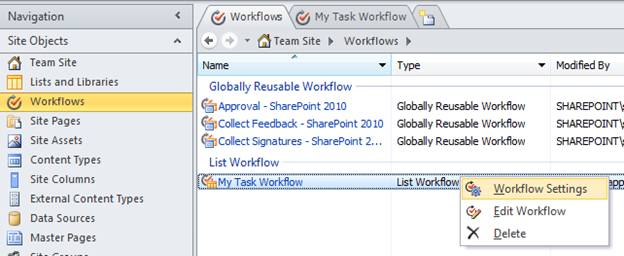
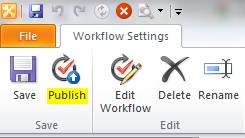
Ans. SharePoint Designer 2010 automatically generates the forms, but you can customize them by going to the settings page for the workflow, in the Forms section, click the form you want to customize. Workflow forms are either InfoPath or ASP.NET pages. They are stored on the SharePoint site with the workflow source files.
Ans. Workflows are the way an organization functions, a series of actions that correspond to a work process, such as the process for purchase orders.SharePoint 2010 helps you automate these workflows, thereby increasing the efficiency and productivity of the organization.
Q. What are the types of workflow that you can design in SharePoint 2010.
Ans. you can design List Workflows, Reusable List Workflows and Site workflows using SharePoint designer 2010.
Q. What Reusable List Workflows and Site workflows ?
Ans.
Reusable List Workflows -
You can create a reusable list workflow (reusable workflow) in the top-level site in the site collection, and that workflow can be made globally reusable — meaning that the workflow can be associated to any list, library, or content type in the site collection. You can also create a reusable workflow in any subsite in the site collection; this workflow is available for reuse in that particular subsite.
Site workflows - A site workflow is associated to a site — not to a list, library, or content type. So unlike most workflows, a site workflow is not running on a specific list item. Because of this, many of the actions that are available for items not available for site workflows.
Q. Can you modify the Out-of-Box workflows in SharePoint 2010 ?
Ans. In SharePoint 2010, you have an option to customize the Out-of-Box workflows. The four most popular workflows in SharePoint Server 2007 — the Approval, Collect Feedback, Collect Signatures, Publishing Approval workflows — have been completely rebuilt as declarative reusable workflows, meaning that they are now fully customizable in SharePoint Designer 2010.
Q. What are events, actions, conditions and steps?
Ans. Lets look at this one by one.
Events - An event is what starts or initiates a workflow. Events can also be used to manage the timing of actions within a workflow, such as waiting for the status of an item to change. There are three events that can start a workflow:
* An item is created.
* An item is changed.
* A workflow participant clicks a start button on the SharePoint site.
Actions – An action is the most basic unit of work in a workflow. SharePoint Designer 2010 provides a set of ready-made, reusable actions for you to incorporate into your workflow.
For example, your workflow can:
* Create, copy, change, or delete list items (including documents).
* Check items in or out.
* Send an e-mail message.
Conditions - When you design a workflow, you can use the workflow editor to create rules that apply conditional logic to SharePoint sites, lists, items and content types. A rule establishes a condition where the workflow performs the associated action only if that condition is true. For example, you can create a rule where the workflow sends a reviewer an e-mail message only if an item is created by a specific person.
Q. What are Parallel and Serial actions ?
Ans. When you have more than one action associated with a condition, the actions can be set up to run at the same time (parallel) or one after another (serial), the default.
Q. What are the Types of forms associated with the workflow ?
Ans. With SharePoint Designer 2010, you can create three types of workflow forms:
Initiation form – An initiation form gathers information from the workflow participant when they start the workflow. It is automatically generated when you create the workflow in SharePoint Designer 2010. Initiation forms are displayed to users when they manually start a workflow on a given SharePoint item. With an initiation form, users can specify additional parameters or information about the workflow as it applies to the given SharePoint item.
Task form – A custom task form allows workflow participants to interact with tasks in the Tasks list specified for the workflow. With the Custom Task Wizard, you can easily create custom form fields and add them to a custom task form. When you finish designing the workflow, SharePoint Designer 2010 automatically generates the InfoPath or ASP.NET forms for your custom tasks.
Reusable workflow – association form – A reusable workflow, by default, only provides the fields common to all items, such as Created and Modified by. This is because a reusable workflow isn’t by default associated with a list, library, or content type. An association form enables you to associate fields with a reusable workflow so that the fields will be available when you design and run the workflow.
Q. When are these forms get created ? And how do you customize it ?
Ans. SharePoint Designer 2010 automatically generates the forms, but you can customize them by going to the settings page for the workflow, in the Forms section, click the form you want to customize. Workflow forms are either InfoPath or ASP.NET pages. They are stored on the SharePoint site with the workflow source files.

 Note:
Note: