UnInstall/Install WSP using PowerShell Commands - Normal Method
Uninstall Application(WSP)
1. Uninstall-SPSolution -identity FileName.wsp -WebApplication http://www.DeployHere.com
Press Enter Key.
Enter Y To uninstall
Wait for 30 Secs - recommended
2. Remove-SPSolution -Identity FileName.wsp
Press Enter Key.
if ask
Enter Y To Remove
Install Application(WSP)
1. Add-SPSolution -LiteralPath "D:\FileLocation\FileName.wsp"
Press Enter Key.
if ask
Enter Y To Add new Wsp
2. Install-SPSolution -Identity FileName.wsp -WebApplication http://www.DeployHere.com -GACDeployment
Press Enter Key.
if ask
Enter Y To Install New WSP
Feature Activate/De-activate
1. enable-SPFeature -Identity FileName_FeatureName -Url http://www.DeployHere.com
2. disable-SPFeature -Identity FileName_FeatureName -Url http://www.DeployHere.com
Tuesday, 30 April 2013
WSP Installation forcefully PowerShell Commands
ForceFully install WSP using PowerShell Commands
1. If WSP already installed on server, then please retract it or Remove it using Central Admin site.
go to Central admin -> System Settings -> Manage Farm Solution ->click your WSP file -> Remove Solution
2. Add Solution:
STSADM.EXE -o addsolution -filename D:\FileLocation\FileName.wsp
3. Deploy Solution
STSADM.EXE -o deploysolution -name FileName.wsp -url http://www.deployhere.com -allowgacdeployment -local -force
4. Copy AppBin content
STSADM.EXE -o copyappbincontent
1. If WSP already installed on server, then please retract it or Remove it using Central Admin site.
go to Central admin -> System Settings -> Manage Farm Solution ->click your WSP file -> Remove Solution
2. Add Solution:
STSADM.EXE -o addsolution -filename D:\FileLocation\FileName.wsp
3. Deploy Solution
STSADM.EXE -o deploysolution -name FileName.wsp -url http://www.deployhere.com -allowgacdeployment -local -force
4. Copy AppBin content
STSADM.EXE -o copyappbincontent
Tuesday, 23 April 2013
Get the List Items by Version into DataTable
try { SPListItemVersionCollection objVersionColl = list.GetItemById(ItemID).Versions; if (objVersionColl.Count > 1) { //Navigate to each version of the ListItem foreach (SPListItemVersion objVersion in objVersionColl) { if (iVersionID == objVersion.VersionId) { DataRow dr1 = dt1.NewRow(); foreach (SPField field in objVersion.Fields) { if (!dt1.Columns.Contains(field.Title)) { dt1.Columns.Add(field.Title); } dr1[field.Title] = objVersion[field.Title] == null ? "" : objVersion[field.Title].ToString(); } dt1.Rows.Add(dr1); break; } } } }
Wednesday, 17 April 2013
Adding Event Receiver to a List
Adding an Event Receiver
The project that you created in Walkthrough: Create a Site Column, Content Type, and List for SharePoint includes custom site columns, a custom list, and a content type. In the following procedure, you’ll expand this project by adding a simple event handler (an event receiver) to a list instance to show how to handle events that occur in SharePoint items such as lists.
To add an event receiver to the list instance
- Open the project that you created in Walkthrough: Create a Site Column, Content Type, and List for SharePoint.
- In Solution Explorer, choose the SharePoint project node, which is named Clinic.
- On the menu bar, choose Project, Add New Item.
- Under either Visual C# or Visual Basic, expand the SharePoint node, and then choose the 2010 item.
- In the Templates pane, choose Event Receiver, name it TestEventReceiver1, and then choose the OK button.
The SharePoint Customization Wizard appears. - In the What type of event receiver do you want? list, choose List Item Events.
- In the What item should be the event source? list, choose Patients (Clinic\Patients).
- In the Handle the following events list, select the check box next to An item was added, and then choose the Finish button.
The code file for the new event receiver contains a single method that’s named ItemAdded. In the next step, you’ll add code to this method so that every contact will be named Scott Brown by default. - Replace the existing ItemAdded method with the following code, and then choose the F5 key:
The code runs, and the SharePoint site appears in the web browser.public override void ItemAdded(SPItemEventProperties properties) { properties.ListItem["Patient Name"] = "Scott Brown"; properties.ListItem.Update(); base.ItemAdded(properties); }
- On the QuickLaunch bar, choose the Patients link, and then choose the Add New Item link.
The entry form for new items opens. - Enter data in the fields, and then choose the Save button.
After you choose the Save button, the Patient Name column automatically updates to the name Scott Brown.
Monday, 15 April 2013
How to Avoid the Top Five SharePoint Performance Mistakes
How to Avoid the
Top Five SharePoint Performance Mistakes
SharePoint is without question a fast-growing platform and Microsoft is making lots of money with it. It’s been around for almost a decade and grew from a small list and document management application into an application development platform on top of ASP.NET using its own API to manage content in the SharePoint Content Database.
Over the years many things have changed – but some haven’t – like – SharePoint still uses a single database table to store ALL items in any SharePoint List. And this brings me straight into the #1 problem I have seen when working with companies that implemented their own solution based on SharePoint.
#1: Iterating through SPList Items
As a developer I get access to a SPList object – either using it from my current SPContext or creating a SPList object to access a list identified by its name. SPList provides an Items property that returns a SPListItemCollection object. The following code snippet shows one way to display the Title column of the first 100 items in the current SPList object:
SPList activeList = SPContext.Current.List; for(int i=0;i<100 && i<activeList.Items.Count;i++) { SPListItem listItem = activeList.Items[i]; htmlWriter.Write(listItem["Title"]); }
Looks good – right? Although the above code works fine and performs great in a local environment it is the number 1 performance problem I’ve seen in custom SharePoint implementations. The problem is the way the Items property is accessed. The Items property queries ALL items from the Content Database for the current SPList and “unfortunately” does that every time we access the Items property. The retrieved items ARE NOT CACHED. In the loop example we access the Items property twice for every loop iteration – once to retrieve the Count, and once to access the actual Item identified by its index. Analyzing the actual ADO.NET Database activity of that loop shows us the following interesting result:
200 SQL Statements get executed when iterating through
SPList.Items
Problem: The same SQL Statement is executed all over again which retrieves ALL items from the content database for this list. In my example above I had 200 SQL calls totalling up to more than 1s in SQL Execution Time.
Solution: The solution for that problem is rather easy but unfortunately still rarely used. Simply store the SPListItemCollection object returned by the Items property in a variable and use it in your loop:
SPListItemCollection items = SPContext.Current.List.Items; for(int i=0;i<100 && i<items.Count;i++) { SPListItem listItem = items[i]; htmlWriter.Write(listItem["Title"]); }
This queries the database only once and we work on an in-memory collection of all retrieved items.
Further readings: The wrong way to iterate through SharePoint SPList Items and Performance Considerations when using the SharePoint Object Model
#2: Requesting too much data from the content database
It is convenient to access data from the Content Database using the SPList object. But – every time we do so we end up requesting ALL items of the list. Look closer at the SQL Statement that is shown in the example above. It starts with SELECT TOP 2147483648 and returns all defined columns in the current SPList.
Most developers I worked with were not aware that there is an easy option to only query the data that you really need using the SPQuery object. SPQuery allows you to:
a) limit the number of returned items
b) limit the number of returned columns
c) query specific items using CAML (Collaborative Markup Language)
Limit the number of returned items
If I only want to access the first 100 items in a list – or e.g.,: page through items in steps of 100 elements (in case I implement data paging in my WebParts) I can do that by using the SPQuery RowLimit and ListItemCollectionPosition property. Check out Page through SharePoint Lists for a full example:
SPQuery query = new SPQuery(); query.RowLimit = 100; // we want to retrieve 100 items query.ListItemCollectionPosition = prevItems.ListItemCollectionPosition; // starting at a previous position SPListItemCollection items = SPContext.Current.List.GetItems(query); // now iterate through the items collection
The following screenshot shows us that SharePoint actually takes the RowLimit count and uses it in the SELECT TOP clause to limit the number of rows returned. It also uses the ListItemCollectionPosition in the WHERE clause to only retrieve elements with an ID > previous position.
SPQuery.RowLimit limits the number of records
retrieved from the SharePoint Content Database
Limit the number of returned columns
If you only need certain columns from the List SPQuery.ViewFields can be used to specify which Columns to retrieve. By default – all columns are queried which causes extra stress on the database to retrieve the data, requires more network bandwidth to transfer the data from SQL Server to SharePoint, and consumes more memory in your ASP.NET Worker Process. Here is an example of how to use the ViewFields property to only retrieve the ID, Text Field and XZY Column:
SPQuery query = new SPQuery(); query.ViewFields = "<FieldRef Name='ID'/><FieldRef Name='Text Field'/><FieldRef Name='XYZ'/>";
Looking at the generated SQL makes the difference to the default query mode obvious:
SELECT clause only selects those columns defined in
SPView or ViewFields
Query specific elements using CAML
CAML allows you to be very specific in which elements you want to retrieve. The syntax is a bit “bloated” (that is my personal opinion) as it uses XML to define a SQL WHERE like clause. Here is an example of such a query:
CAML allows you to be very specific in which elements you want to retrieve. The syntax is a bit “bloated” (that is my personal opinion) as it uses XML to define a SQL WHERE like clause. Here is an example of such a query:
SPQuery query = new SPQuery();
query.Query = “<Where><Eq><FieldRef Name=\”ID\”/><Value Type=\”Number\”>15</Value></Eq></Where>”;
As I said it is a bit “bloated” but it hey – it works
Problem: The main problem that I’ve seen is that developers usually go straight on and only work through SPList to retrieve list items resulting in too much data retrieved from the Content Database
Solution: Use the SPQuery object and its features to limit the number of elements and columns
Further readings: Only request the data you really need and Page through SharePoint lists
#3: Memory Leaks with SPSite and SPWeb
In the very beginning I said “many things have changed – but some haven’t”. SharePoint still uses COM Components for some of its core features – a relict of “the ancient times”. While there is nothing wrong with COM, there is with memory management of COM Objects. SPSite and SPWeb objects are used by developers to gain access to the Content Database. What is not obvious is that these objects have to be explicitly disposed in order for the COM objects to be released from memory once no longer needed.
Problem: The problem SharePoint installations run into by not disposing SPSite and SPWeb objects is that the ASP.NET Worker Process is leaking memory (native and managed) and will end up being recycled by IIS in case we run out of memory. Recycling means losing all current user sessions and paying a performance penalty for those users that hit the worker process again after recycling is finished (first requests are slow during startup).
Solution: Monitor your memory usage to identify whether you have a memory leak or not. Use a memory profiler to identify which objects are leaking and what is creating them. In case of SPSite and SPWeb you should follow the Best Practices as described on MSDN. Microsoft also provides a tool to identify leaking SPSite and SPWeb objects called SPDisposeCheck.
The following screenshot shows the process of monitoring memory counters, using memory dumps and analyzing memory allocations using dynaTrace :
Identifying leaking SPSite and SPWeb Objects
Further reading: Identifying memory problems introduced by custom code
#4: Index Columns are not necessarily improving performance
When I did my SharePoint research during my first SharePoint engagements I discovered several “interesting” implementation details about SharePoint. Having only a single database table to store all List Items makes it a bit tricky to propagate index column definitions down to SQL Server. Why is that? If we look at the AllUserData table in your SharePoint Content Database we see that this table really contains columns for all possible columns that you can ever have in any SharePoint list. We find for instance 64 nvarchar, 16 ints, 12 floats, …
If you define an index on the first text column in your “My SharePoint List 1” and another index column on the 2nd number column in your “My SharePoint List 2” and so on and so on you would end up having database indices defined on pretty much every column in your Content Database. Check out the further reading link to a previous blog of mine – it gives you a good overview of how the AllUserData table looks like.
Problem: Index Columns can speed up access to SharePoint Lists – but – due to the nature of the implementation of Indices in SharePoint we have the following limitations:
a) for every defined index SharePoint stores the index value for every list item in a separate table. Having a list with let’s say 10000 items means that we have 10000 rows in AllUserData and 10000 additional rows in the NameValuePair table (used for indexing)
b) queries only make use of the first index column on a table. Additional index columns are not used to speed up database access
Solution: Really think about your index columns. They definitely help in cases where you do lookups on text columns. Keep in mind the additional overhead of an index and that multiple indices don’t give you additional performance gain.
Further readings: How list column indices really work under the hood and More on column index and their performance impact
#5: SharePoint is not a relational database for high volume transactional processing
This problem should actually be #1 on my list and here is why: In the last 2 years I’ve run into several companies that made one big mistake: they thought SharePoint is the most flexible database on earth as they could define Lists on the fly – modifying them as they needed them without worrying about the underlying database schema or without worrying to update the database access logic after every schema change. Besides this belief these companies have something else in common: They had to rewrite their SharePoint application by replacing the Content Database in most parts of their applications with a “regular” relational database.
Problem: If you read through the previous four problem points it should be obvious why SharePoint is not a relational database and why it should not be used for high-volume transactional processing. Every data element is stored in a single table. Database indices are implemented using a second table that is then joined to the main table. Concurrent access to different lists is a problem because the data comes from the same table.
Solution: Before starting a SharePoint project really think about what data you have – how frequently you need it and how many different users modify it. If you have many data items that change frequently you should really consider using your own relational database. The great thing about SharePoint is that you are not bound to the Content Database. You can practically do whatever you want including access to any external database. Be smart and don’t end up rewriting your application after you’ve invested too much time already.
Further reading: Monitoring individual List usage and performance and How list column indices really work under the hood
Final words
These findings are a summary of the work I did on SharePoint in the last two years. I’ve spoken at several conferences and worked with different companies helping them to speed up their SharePoint installations. Follow the links under Further Readings in the individual paragraphs or simply check out all SharePoint related blog articles. Some of my SharePoint Conference talks have been recorded (video + screen capture) and you can watch them on the Conference Material Download page.
As SharePoint is built on the .NET Platform you might also be interested in my latest White Papers about Continuous Application Performance for Enterprise .NET Systems
Related reading:
- SharePoint:
More on column index and their performance impact In my
previous post I took a closer look into...
- SharePoint:
List Performance – How list column indices really work under the hood Have
you ever wondered what is really going on under...
- SharePoint:
Only request data that you really need One of the main
performance problems that we can witness...
- SharePoint:
Lookup value Performance In SharePoint you can define
lookup columns in your lists....
- SharePoint:
Page through SharePoint lists SharePoint lists can contain
thousands of items. We have all heard...
Sunday, 14 April 2013
How to Use Notifications in Sharepoint
How to use Notifications in SharePoint 2010?
In SharePoint 2010, Notifications is another way to display information/warnings without distracting user. It'll be shown in top right below Topbar and Ribbon. Just like Status bar, No Server side code or manual setup required to use Notifications. The required functions are bundled in SP.UI.Notify class that defined in SP.Js/SP.Debug.Js and it's included in SharePoint master page. So no manual include of Js is required.
Well, Status bar is used to display content and to hide developer has to invvoke RemoveStatus or RemoveStatusAll Method, whereas Notifications by default getting hide after few seconds. It's possible to make notifications Sticky(stay until closed by code).
SP.UI.Status Notify
The SP.UI.Notify class has 2 functions. They are
<
Script type="text/javascript">
var strNotificationID, strStickyNotificationID;
function showNofication()
{
strNotificationID = SP.UI.Notify.addNotification("Quick Info : <font color='#AA0000'>Registration in Progress..</font> <img src='/_Layouts/Images/kpiprogressbar.gif' align='absmiddle'> ", false);
strStickyNotificationID = SP.UI.Notify.addNotification("Sticky Notes : <font color='#AA0000'>Welcome to My World.</font> <img src='/_Layouts/Images/lg_ICPINNED.gif' align='absmiddle'> ", true);
}
function removeNofication()
{
if (strStickyNotificationID != null)
SP.UI.Notify.removeNotification(strStickyNotificationID);
}</Script>
<div class="ms-toolpanefooter">
<input type="button" onclick="Javascript:showNofication();" value="Show Nofitication" class="UserButton" />
<input type="button" onclick="Javascript:removeNofication()" value="Remove Nofitication" class="UserButton" /> </div>

Well, Status bar is used to display content and to hide developer has to invvoke RemoveStatus or RemoveStatusAll Method, whereas Notifications by default getting hide after few seconds. It's possible to make notifications Sticky(stay until closed by code).
SP.UI.Status Notify
The SP.UI.Notify class has 2 functions. They are
- SP.UI.Notify.addNotification(strHTMLContent, boolIsSticky) This function used to display specified content in Notification area. The parameters are self explanatory. boolIsSticky parameter specifies whether this content should be shown as sticky(true) or hide after few seconds(false). It's possible to show multiple Notifications at a time and they getting aligned themselves.
- SP.UI.Notify.removeNotification(strNotifyID) This function hides the Notification that passed as parameter.
<
Script type="text/javascript">
var strNotificationID, strStickyNotificationID;
function showNofication()
{
strNotificationID = SP.UI.Notify.addNotification("Quick Info : <font color='#AA0000'>Registration in Progress..</font> <img src='/_Layouts/Images/kpiprogressbar.gif' align='absmiddle'> ", false);
strStickyNotificationID = SP.UI.Notify.addNotification("Sticky Notes : <font color='#AA0000'>Welcome to My World.</font> <img src='/_Layouts/Images/lg_ICPINNED.gif' align='absmiddle'> ", true);
}
function removeNofication()
{
if (strStickyNotificationID != null)
SP.UI.Notify.removeNotification(strStickyNotificationID);
}</Script>
<div class="ms-toolpanefooter">
<input type="button" onclick="Javascript:showNofication();" value="Show Nofitication" class="UserButton" />
<input type="button" onclick="Javascript:removeNofication()" value="Remove Nofitication" class="UserButton" /> </div>

Using undocumented SPUtility.SendMail method
As with a lot of the sharePoint API, the SPUtility class and more importantly the sendEMail method lacks a decent amount of documentation on its use.
After a little bit of playing around with a console session, I’ve found what seems to be the best way to use this function. (For me at least.. feel free to disagree!!)
Requires:
For the purposes of my test code, I used a console sessions and wrapped the send email process inside two using statements to populate site and web with the test sharepoint site.
The SendEmail method makes it very easy to pop emails out using your SharePoint sites current SMTP configuration, the only downside is that this does not allow you to use attachments. If you need to do this, then you’ll need to look down the .Net mail methods.. (I found a decent post on David Fekkes blog on how to do this using the .Net methods. I haven’t tried it yet, but it’s a good starting point. Email with attachments from SharePoint code.
After a little bit of playing around with a console session, I’ve found what seems to be the best way to use this function. (For me at least.. feel free to disagree!!)
Requires:
using System.Collections.Specialized;For the purposes of my test code, I used a console sessions and wrapped the send email process inside two using statements to populate site and web with the test sharepoint site.
StringDictionary headers = new StringDictionary();
headers.add("to","reginald@myfatblog.co.uk");
headers.add("cc","thisiscopy@myfatblog.co.uk");
headers.add("bcc","thisistheblindcopy@myfatblog.co.uk");
headers.add("from","MySharePointEmail@myfatblog.co.uk");
headers.add("subject","How to use SendEMail from SPUtility");
headers.add("content-type","text/html"); //This is the default type, so isn't neccessary.string bodyText ="This is the body of my email, in html format.";
SPUtility.SendEmail(web, headers, bodyText);The SendEmail method makes it very easy to pop emails out using your SharePoint sites current SMTP configuration, the only downside is that this does not allow you to use attachments. If you need to do this, then you’ll need to look down the .Net mail methods.. (I found a decent post on David Fekkes blog on how to do this using the .Net methods. I haven’t tried it yet, but it’s a good starting point. Email with attachments from SharePoint code.
How to Create ASMX Web Service in SharePoint 2010 using VS2010
Back in SharePoint 2007, asmx web services were quite prevalent, thanks to the WSPBuilder tool, and it’s templates. They are useful for executing actions between multiple web applications and can be used by client applications, as well. Furthermore, InfoPath forms, deployed to SharePoint, could also use these asmx web services.
Unfortunately, Visual Studio 2010 did not come with a template for SharePoint web services. So, today I will be writing about how we can create asmx web services for SharePoint 2010. All you will need is SharePoint 2010.
First, start a new Empty SharePoint 2010 project. I will call this SPASMXService.

Make sure to deploy it as a farm solution.

First, you need to close this project by right clicking on the project and then selecting ‘unload project’.

Then, right click on the project again, and select, ‘Edit SPASMXService’.

Under <SandboxedSolution>False</SandboxedSolution> type in:
<TokenReplacementFileExtensions>asmx</TokenReplacementFileExtensions>
This will be the result:

Then, save and close out of this xml file. This will allow Visual Studio to insert the solution information where necessary. Therefore, this is a crucial step! Finally, reload the project file.

Next, we will be creating the web service. Right click on the project, and select “Add” and then select “New Class…” This will be the code behind. Let’s just call this SPASMXService.cs.

Now, open SPASMXService.cs, and make the following changes:

This is a good start for a web service with a web method. Now, of course we have a few errors because we still have not brought in the necessary libraries. Right click on ‘references’ in the Solution Explorer, and select, ‘Add Reference’. Select System.Web.Services from the .NET tab. Then, in SPASMXService.cs, add, ‘using System.Web.Services’. This should look like this:


Finally, we have to create the service page. I like to keep it in the _layouts folder, but you can keep it elsewhere using similar steps. Right click on the project item in the solution explorer, and select add -> SharePoint “Layouts” Mapped Folder.

You can also select SharePoint Mapped Folder, and then select ISAPI. This would cause the page to go into _vti_bin instead.
For now, I’m going to stick to _layouts:

The SPASMXService folder was automatically made. Nice.
Inside the SPASMXService, under Layouts, we will add a new file of type xml. We Shall call it SPASMXService.asmx.


The contents of SPASMXService.asmx will be a single line:
<%@ WebService Language="C#" Debug="true" Class="[Class path], $SharePoint.Project.AssemblyFullName$" %>
Where [class path] is the full namespace name of the SPASMXService class in SPASMXService.cs. In my case, the line will be:

From:

Finally, save everything, and then deploy the solution.

If everything went right, you should see this using Internet Explorer:

If you used ISAPI instead of Layouts, _layouts in that screenshot should be _vti_bin, instead. If you opened this from a front end server with web service, then you can further test this web service by clicking on that link.
Lastly, a bit of trouble shooting; you can check on the web service page by going to:
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS
If you used ISAPI instead of LAYOUTS, then instead go to:
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\ISAPI
If the web service does not load on Internet explorer, then you should open the asmx page from one of these two locations. If you open the asmx page from one of these two locations, and you still find “$SharePoint.Project.AssemblyFullName$”, then you need to go back to the top of this article and follow the steps regarding unloading and reloading the project.
Best of luck!
Creating Custom Timer Job In Sharepoint 2010
In this post I will show you how to create Custom Timer Job in SharePoint 2010 but you must know this post is based on Creating Custom SharePoint Timer Jobs ,
Update [12/11/2011]
[
You can download the source code of this article from the following code (Please do not forget to rate it)
You do not need any things else just open it in Visual Studio 2010 and deploy it.That's all
]
So let us start
Create Custom List and name it ListTimerJob
Open Visual Studio 2010 >File > New >Project >SharePoint 2010>Empty SharePoint Project. >Name it Custom_TimerJob>Ok
Check Deploy as farm solution>Finish
create a class that inherits from the Microsoft.SharePoint.Administration.SPJobDefinition class. To implement this class, you need to create a few constructors and override the Execute() method as following
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| namespace DotnetFinder{ class ListTimerJob : SPJobDefinition { public ListTimerJob() : base() { } public ListTimerJob(string jobName, SPService service, SPServer server, SPJobLockType targetType) : base(jobName, service, server, targetType) { } public ListTimerJob(string jobName, SPWebApplication webApplication) : base(jobName, webApplication, null, SPJobLockType.ContentDatabase) { this.Title = "List Timer Job"; } public override void Execute(Guid contentDbId) { // get a reference to the current site collection's content database SPWebApplication webApplication = this.Parent as SPWebApplication; SPContentDatabase contentDb = webApplication.ContentDatabases[contentDbId]; // get a reference to the "ListTimerJob" list in the RootWeb of the first site collection in the content database SPList Listjob = contentDb.Sites[0].RootWeb.Lists["ListTimerJob"]; // create a new list Item, set the Title to the current day/time, and update the item SPListItem newList = Listjob.Items.Add(); newList["Title"] = DateTime.Now.ToString(); newList.Update(); }}} |
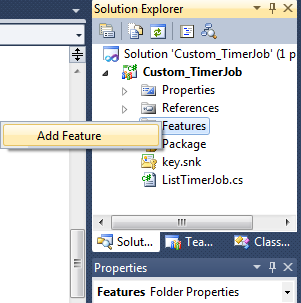
Now that you have the job built> Right click on the Features >Add Feature
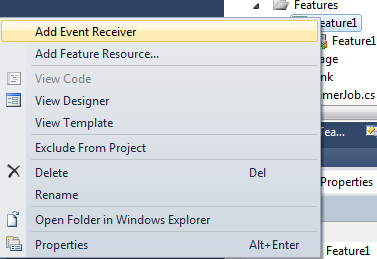
Right click on the Feature1 ” you can rename the Feature1 to any name” > Add Event Receiver
As you can see the event Receiver class inherits from the Microsoft.SharePoint.SPFeatureReceiver and This class handles events raised during feature activation, deactivation, installation, uninstallation, and upgrade. But we only need FeatureActivated & FeatureDeactivated event handler to install/uninstall our custom timer job as following
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| namespace DotnetFinder.Features.Feature1{[Guid("9a724fdb-e423-4232-9626-0cffc53fb74b")]public class Feature1EventReceiver : SPFeatureReceiver { const string List_JOB_NAME = "ListLogger"; // Uncomment the method below to handle the event raised after a feature has been activated. public override void FeatureActivated(SPFeatureReceiverProperties properties) { SPSite site = properties.Feature.Parent as SPSite; // make sure the job isn't already registered foreach (SPJobDefinition job in site.WebApplication.JobDefinitions) { if (job.Name == List_JOB_NAME) job.Delete(); } // install the job ListTimerJob listLoggerJob = new ListTimerJob(List_JOB_NAME, site.WebApplication); SPMinuteSchedule schedule = new SPMinuteSchedule(); schedule.BeginSecond = 0; schedule.EndSecond = 59; schedule.Interval = 5; listLoggerJob.Schedule = schedule; listLoggerJob.Update(); } // Uncomment the method below to handle the event raised before a feature is deactivated. public override void FeatureDeactivating(SPFeatureReceiverProperties properties) { SPSite site = properties.Feature.Parent as SPSite; // delete the job foreach (SPJobDefinition job in site.WebApplication.JobDefinitions) { if (job.Name == List_JOB_NAME) job.Delete(); }} } |
Before Deploying you should select the right scope of the Feature in other words in which scope you will activate the Feature(Farm,Site,Web,WebApplication) in our case we will activate Feature1 on Site which is mean Site Collection.
Note : if you trying to activate the feature in the wrong scope will get the following error
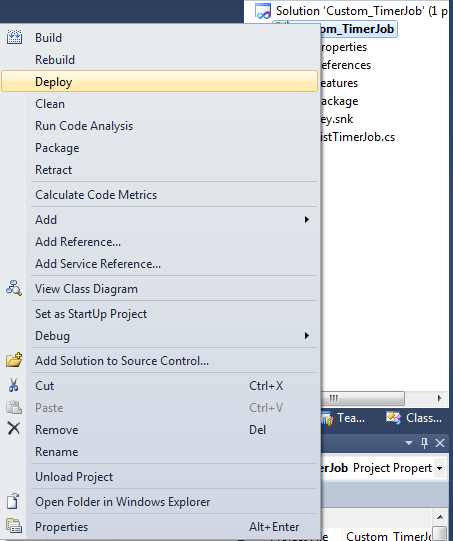
Now let us deploy our custom timer job >Right Click on Custom_TimerJob project > Click Deploy
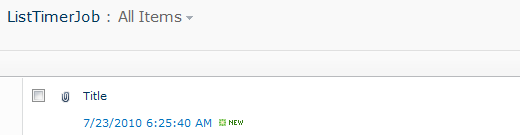
Open now your SharePoint site and select ListTimerJob List and you should see something similar to the following image
Our custom timer job is working fine now you can go and check it and modify the schedule as following
Go to SharePoint 2010 central administration >Monitoring >in the Timer Jobs Section Select Review Job Definitions
and you should See our Custom Timer Job
Click on it and you should see Edit Timer Job Page ,Modify Timer Job schedule based on your requirement
Note : you can also modify schedule of your custom Timer Job from the code but you need to add one of the following class in FeatureActviated Event Handler as following
After Specific Minutes use SPMinuteSchedule class
Hourly use SPHourlySchedule class
Daily use SPDailySchedule class
Weekly use SPWeeklySchedule class
Monthly use SPMonthlySchedule class
Updated [ 8/10/2011]
References
Subscribe to:
Posts (Atom)