Tuesday, 25 June 2019
Set DenyAddAndCustomizePages to Disabled for modern Sharepoint sites via PowerShell PnP cmdlet
$usr = "userid@domain.com"
$pwd = "password"
$secpasswd = ConvertTo-SecureString $pwd -AsPlainText -Force
$mycreds = New-Object System.Management.Automation.PSCredential ($usr, $secpasswd)
$adminUrl = "tenant admin url"
Connect-PnPOnline -url $adminUrl -Credentials $mycreds // pass credentials
$pnpSite = Get-PnPTenantSite -Url $fullSiteUrl -Detailed
$pnpSite.DenyAddAndCustomizePages = "Disabled"
$pnpSite.Update()
$pnpSite.Context.ExecuteQuery()
We are setting Custom scripts disabled through above script. Hence we can add/upload custom css and scripts file to document library
SPO list Color Formatting using JSON
Conditional formatting using JSON in a SharePoint online list. I just tried to format my list items with some color code and here is my code by which the background color will get changed based on the item values.
I have created one list with one column called colors and I have entered some color name, so based on the color name, it will change the background color.



I have created one list with one column called colors and I have entered some color name, so based on the color name, it will change the background color.
Here is the JSON code to change the background color and text color as well. You can just copy and paste it.
{
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "#fff",
"padding-left": "14px",
"background-color": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Green"
]
},
"#2ECC71",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Red"
]
},
"#E74C3C",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Yellow"
]
},
"#F1C40F",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Purple"
]
},
"#76448A",
""
]
}
]
}
]
}
]
}
}
}
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "#fff",
"padding-left": "14px",
"background-color": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Green"
]
},
"#2ECC71",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Red"
]
},
"#E74C3C",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Yellow"
]
},
"#F1C40F",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Purple"
]
},
"#76448A",
""
]
}
]
}
]
}
]
}
}
}
You can add the JSON code in that particular column in two ways,
- Navigate to list setting -> column -> then add JSON code
- You can click the title of column in list view itself then column setting and format this column and JSON code editor will open on the right of the screen
And the final view of the list would be like below.
Saturday, 2 February 2019
SPFx - Issue and resolution about changing Webpart ID
In one of the scenarios, we
needed to change the web part id, so I created a new GUID and replaced
with the original Id in the ”WebPart.manifest.json” file as mentioned
below.
Web Part with original GUID
![SharePoint Online - SPFX Issue In Webpart.manifests.json - WebPart Id - String does not match the pattern of "^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$".](https://csharpcorner-mindcrackerinc.netdna-ssl.com/UploadFile/BlogImages/12162018000308AM/fig1_web part with orginal guid.png)
![SharePoint Online - SPFX Issue In Webpart.manifests.json - WebPart Id - String does not match the pattern of "^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$".](https://csharpcorner-mindcrackerinc.netdna-ssl.com/UploadFile/BlogImages/12162018000308AM/fig2_web part with new guid.png)
![SharePoint Online - SPFX Issue In Webpart.manifests.json - WebPart Id - String does not match the pattern of "^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$".](https://csharpcorner-mindcrackerinc.netdna-ssl.com/UploadFile/BlogImages/12162018000308AM/fig3_Warning for new GUID.png)
Web Part with original GUID
![SharePoint Online - SPFX Issue In Webpart.manifests.json - WebPart Id - String does not match the pattern of "^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$".](https://csharpcorner-mindcrackerinc.netdna-ssl.com/UploadFile/BlogImages/12162018000308AM/fig1_web part with orginal guid.png)
Fig1: Office 365 – SharePoint Online: SPFX web part - webpart.manifests.json file with original Id
Web Part with new GUID
![SharePoint Online - SPFX Issue In Webpart.manifests.json - WebPart Id - String does not match the pattern of "^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$".](https://csharpcorner-mindcrackerinc.netdna-ssl.com/UploadFile/BlogImages/12162018000308AM/fig2_web part with new guid.png)
Fig2: Office 365 – SharePoint Online: SPFX web part: webpart.manifests.json file with new Id
I didn’t realize the warning coming under the new replaced GUID, as shown in the below figure.
![SharePoint Online - SPFX Issue In Webpart.manifests.json - WebPart Id - String does not match the pattern of "^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$".](https://csharpcorner-mindcrackerinc.netdna-ssl.com/UploadFile/BlogImages/12162018000308AM/fig3_Warning for new GUID.png)
Fig3: Office 365 – SharePoint Online: SPFX web part – warning for the new GUID replaced with the original one
I started with the following commands.
gulp clean = > Successfully executed
gulp build = > Successfully executed
gulp bundle –ship =>Failed with following error:
The string does not match the pattern of”^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$”.
ID
It is a universally unique component id. Each client-side component is required to have this id. Once an id has been used for a component, it cannot be changed. A change in this value is treated the same as the creation of a new component. Two components are never expected to have the same id.
[11:31:59]Error – [write-manifests] Manifest validation error(./src/webparts/followedSites/FollowedSitesWebPart.manifest.json):
(#/)Data does not match any schemas from ‘oneOf’
(#/)Missing required property: description
(#/)Missing required property: extensionType
(#/component Type)No enum match for: WebPart
(#/id)String does not match pattern^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$:ABA304B8-E7DE-4CC0-A2CC-083E07AC5E2A
(#/)Missing required property: items
(#/)Missing required property: root ComponentId
About to exit with code: 0
Process terminated before summary could be written, possible error in async code not continuing!
Trying to exit with exit code 1
Solution
The original ID of the web part was in lowercase letters and the ID that I manually updated was in uppercase letters. Then, I saw the regular expression which threw the error and a warning as well – ^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$ So, I changed the new ID in lowercase letters.
Well, that worked! I could execute the gulp bundle –ship command successfully.
This seems to be a weird issue but it’s by design. I didn’t understand the logic behind this anyway.
Conclusion/Takeaway
gulp clean = > Successfully executed
gulp build = > Successfully executed
gulp bundle –ship =>Failed with following error:
The string does not match the pattern of”^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$”.
ID
It is a universally unique component id. Each client-side component is required to have this id. Once an id has been used for a component, it cannot be changed. A change in this value is treated the same as the creation of a new component. Two components are never expected to have the same id.
[11:31:59]Error – [write-manifests] Manifest validation error(./src/webparts/followedSites/FollowedSitesWebPart.manifest.json):
(#/)Data does not match any schemas from ‘oneOf’
(#/)Missing required property: description
(#/)Missing required property: extensionType
(#/component Type)No enum match for: WebPart
(#/id)String does not match pattern^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$:ABA304B8-E7DE-4CC0-A2CC-083E07AC5E2A
(#/)Missing required property: items
(#/)Missing required property: root ComponentId
About to exit with code: 0
Process terminated before summary could be written, possible error in async code not continuing!
Trying to exit with exit code 1
Solution
As gulp bundle –ship command failed with the above issue.
Then, I looked into the warning and realized the issue. I noticed the difference between web part IDs.The original ID of the web part was in lowercase letters and the ID that I manually updated was in uppercase letters. Then, I saw the regular expression which threw the error and a warning as well – ^[0-9a-f]{8}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{4}-[0-9a-f]{12}$ So, I changed the new ID in lowercase letters.
Well, that worked! I could execute the gulp bundle –ship command successfully.
This seems to be a weird issue but it’s by design. I didn’t understand the logic behind this anyway.
Conclusion/Takeaway
Always use GUID in lowercase letters.
Tuesday, 1 January 2019
Secure Store Target Application
When you want to use external data, such as data from your other
business applications or partner resources) in SharePoint, you can use
Business Connectivity Services (BCS) together with Secure Store. And,
you can manage BCS and Secure Store right in the SharePoint admin
center. The external data source that you can connect to is called a
Secure Store Target Application, or just a Target Application.
How the Secure Store Service Works
Create a Target Application
How the Secure Store Service Works
The Secure Store Service is designed to create a background
mapping between a group of users in SharePoint, and a single user known
to the external data system. When the Secure Store Service is properly
configured, the following occurs:
- A user authenticates through Internet Information Services (the
web server technology underlying SharePoint technologies) to SharePoint
Online via valid credentials.
- Inside SharePoint Online, the Secure Store Service uses mapped
credentials known to the external business application to render any
necessary external data on the site for the authenticated user.
Create a Target Application
- Sign in to Office 365 as a global admin or SharePoint admin.
- Select the app launcher icon
 in the upper-left and choose Admin
to open the Microsoft 365 admin center. (If you don't see the Admin
tile, you don't have Office 365 administrator permissions in your
organization.)
in the upper-left and choose Admin
to open the Microsoft 365 admin center. (If you don't see the Admin
tile, you don't have Office 365 administrator permissions in your
organization.) - In the left pane, choose Admin centers > SharePoint.
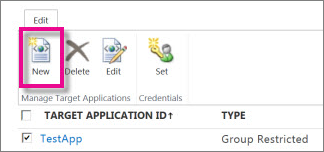
- Click secure store
- In the Manage Target Applications group on the ribbon, click New.

- In the Target Application Settings section, enter values for the following fields:
- Target Application ID. You might find it useful
to assign a meaningful name. For example, if you are connecting to
source that contains employee data, you might enter EmployeeTargetApp.
- Display Name. This field should be a user-friendly name for the Target Application. For example, you might use Employee Data.
- Contact E-mail Enter a valid email address for people to use when they have questions.
- Target Application Type. By default, SharePoint Online uses type Group Restricted.
- In the Credential Fields section, enter the Field Names and Field Types
for the credentials that are required to access data in the Target
Application. These fields determine how you will map identity in the
Secure Store Service. By default, the Credential Fields list the Windows
User Name and Windows Password with matching Field Types (User Name and
Password), and specifies that the password is masked.
- In the Target Application Administrators
section, enter a list of users, or use the Browse button to search for
the name of a group. This section usually contains the account of the
SharePoint Online Administrator, or a global Administrator.
- In the Members section, enter a list of users or
SharePoint Online groups of users who need to access the target
application. Or, you can use the Browse button to search for the name of
a group that you want to map to the Target Application.
- Click OK to accept this configuration and return to the Secure Storage Service page. The new Target Application appears on the page.
Edit settings for a Target Application
- Sign in to Office 365 as a global admin or SharePoint admin.
- Select the app launcher icon
 in the upper-left and choose Admin
to open the Microsoft 365 admin center. (If you don't see the Admin
tile, you don't have Office 365 administrator permissions in your
organization.)
in the upper-left and choose Admin
to open the Microsoft 365 admin center. (If you don't see the Admin
tile, you don't have Office 365 administrator permissions in your
organization.)
- In the left pane, choose Admin centers > SharePoint.
- Click secure store.
- Select an existing Target Application from the list of Target Applications.
- On the ribbon, click Edit.
NoteSome fields on the Edit page are not available. These elements cannot be edited. After you create a Target Application, you can't change the Target Application ID, Target Application Type, or Credentials Fields.
- Select any of the following to edit the contents:
- Display Name
- Contact E-mail
- Target Application Administrators
- Members
- Click OK.
- Sign in to Office 365 as a global admin or SharePoint admin.
- Select the app launcher icon
 in the upper-left and choose Admin
to open the Microsoft 365 admin center. (If you don't see the Admin
tile, you don't have Office 365 administrator permissions in your
organization.)
in the upper-left and choose Admin
to open the Microsoft 365 admin center. (If you don't see the Admin
tile, you don't have Office 365 administrator permissions in your
organization.)
- In the left pane, choose Admin centers > SharePoint.
- Click secure store.
- Select a single Target Application from the list if you have created more than one.
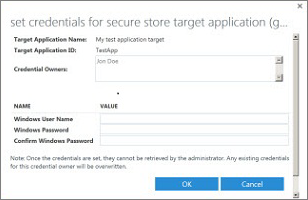
- In the Credentials group on the ribbon, click Set. This opens the Set Credentials for Secure Store Target Application (Group)
dialog box. When you set credentials, you map a Target Application
Group to a single set of credentials for an external data system.

- In the Set Credentials for Secure Store Target Application (Group) dialog box, enter the credential values that you want. The credential fields that you enter apply to the external data system.When you finish entering values for credential fields, click OK.
Subscribe to:
Comments (Atom)